 تعریف :
تعریف :
قبل از تعریف css برای این که اهمیت css را درک کنید باید تعریفی از صفحات وب داشته باشیم
هرصفحه ازوب شامل سه بخش است:
- محتوا: این بخش وب بوسیله HTML ایجاد میشود.
- نمایش :این بخش وب بوسیله CSS ایجاد میشود.
- رفتار: این بخش وب بوسیله JavaScript ایجاد میشود
باید قضیه برایتان روشن شده باشد! شما با تکیه بر فقط html نمیتوانید کار خاصی بکنبد، صرفا فقط یکسری اطلاعات را تایپ میکنید و به نمایش در می آورید، اما وقتی حرف از جذب کاربر و مبحث زیبایی و طراحی وب میشود css ناجی شما در این امر است.
 پیش نیاز:
پیش نیاز:
قبل از اینکه بخواهید استایل دهی به صفحات خود را شروع کنید باید با html آشنا باشید
به مطالب قبلی ما مراجعه کنید بریم؟
![]() اما Css چیست؟
اما Css چیست؟
CSS مخفف عبارت Cascading Style Sheets است و به معنای «برگه های سبک آبشار» یا «برگههای آبشاری» است. این زبان، مشخص میکند که عناصر HTML چگونه بر روی صفحه نمایش داده شود.
![]() قانون استایل دهی:
قانون استایل دهی:
css هم مانند هر زبان دیگری قانونی دارد، برای اینکه طرح خود را به وبلاگ یا سایت خود بدهید
باید همواره این نکته را رعایت کنید
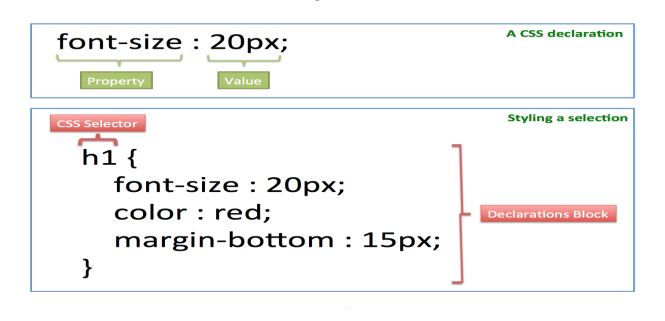
- selector: انتخابگر که نوع عنصری که میخواهید تغییر دهید را مشخص میکند
- property : خاصیت استایل مورد نظر ، مثل رنگ ، اندازه و ...
- value : مقدار خاصیت را مشخص میکند
![]() با مبحث انتخابگر ها و انواع آنها در آموزش های آتی آشنا خواهید شد
با مبحث انتخابگر ها و انواع آنها در آموزش های آتی آشنا خواهید شد
شما مجبور نیستید که استایل دهی را درون یک خط انجام دهید(به جز حالت inline که استانداردش به همین شکل است)
در واقع شما به این روش هم میتوانید استایل دهی کنید
نحوه اعمال Css در html :
به طور کلی سه راه برای اینکار وجود دارد:
-
• فایل CSS خارجی
• CSS داخلی
• استایل درون یک خط
استایل دهی خارجی یعنی فایل css شما جدا از فایل html است ، مثل همین کاری که
بیان انجام داده است ، اگر دقت کنید شما در قسمت ویرایش قالب خود یک بخش ویرایش css هم دارید، این یعنی استایل دهی شما خارجی است،
استفاده از این روش باعث میشود که هم فایل html و هم css شما منظم تر و مرتب تر
شود و هم چنین میتوانید با یک فایل css به چند قالب تغییرات خود را اعمال کنید
ابتدا باید یک فایل Css داشته باشید ، برای این کار در نوت پد ++ که در بخش های قبلی معرفی شد استفاده می کنیم فایل را با پسوند .css ذخیره کنید ،
می توانید این نرم افزار را از بخش نرم افزار های کاردبردی دانلود کنید بریم؟
سپس کد فراخوانی را به صورت زیر در تگ <haed> قرار دهید
<link rel="stylesheet" type="text/css" href="mystyle.css">- rel=stylesheet اشاره به نوع لینکی که شما قرار داده اید دارد
به جای mystyle اسم فایل خود را قرار دهید ، دقت کنید که اگر فایل Css در کنار html قالب نباشد باید آدرس کامل محل ذخیره شده را بدهید، برای اینکار به آپلود سنتری که فایل را آپلودکرده اید بروید و لینک
دانلود مستقیم فایل را بگیرید و قرار دهید
![]() Css داخلی
Css داخلی
این روش برای زمانی است که میخواهید همزمان فایل Css و html خود درکنارهم داشته باشید
برای این کار فقط باید استایل دهی و خاصیت های خود را داخل تگ جفت <stylre> و درون قسمت head قرار دهید، (چون این بخش برای استایل دهی است)
به این مثال توجه داشته باشید
<head>
<style>
h1 {
color: #FF7643;
font-family: Arial;
}
p {
color: red;
font-size: 1.5em;
}
</style>
</head>
![]() استایل دهی داخلی
استایل دهی داخلی
استایل دهی داخلی یا inline style در واقع یک خاصیت html است تا css! برای اینکار یک سری خاصیت را به تگ ها اضافه می کنیم
به طور مثال برای تغییر رنگ و اندازه سرتیتر یک مطلب به روش inline به صورت زیر عمل میکنیم
<h1 style="color:red; font-size: 3em;" >em یک نوع واحد اندازه گیری است ، و برحسب اندازه فونت پیش فرض مرورگر شماست، یعنی 3em یعنی 3برابر حالت عادی بزرگتر شود
![]() توجه داشته باشید که در هر 3 حالت استایل دهی نکته ای که شما باید فراموش نکنید گذاشتن نقطه ویرگول یا ; در انتهای هر خاصیت یا صفتی است که شما میدهید ، درغیر این صورت استایل دهی انجام نمیشود
توجه داشته باشید که در هر 3 حالت استایل دهی نکته ای که شما باید فراموش نکنید گذاشتن نقطه ویرگول یا ; در انتهای هر خاصیت یا صفتی است که شما میدهید ، درغیر این صورت استایل دهی انجام نمیشود
در پایان یک سایت با دو استایل متفاوت را ببینید تا با کاربرد Css بیشتر آشنا شوید
![]() ممنون از اینکه همراه ما بودید،در این جلسه مفاهیم ابتدایی را یادگرفتید ،پیگیر پست های آینده باشید
ممنون از اینکه همراه ما بودید،در این جلسه مفاهیم ابتدایی را یادگرفتید ،پیگیر پست های آینده باشید
![]() موضوع پست بعدی : بهینه سازی پیشرفته لینک ها توسط css
موضوع پست بعدی : بهینه سازی پیشرفته لینک ها توسط css





 گرافیست ارشد
گرافیست ارشد
