چند نکته و ترفند
چند نکته و ترفند
رسم خط جدا کننده در وبلاگ
برای این کار از تگ <hr> استفاده میکنیم ؛
نحوه استفاده هم به این صورته که شما بعد از اینکه مطلب مورد نظرتون رو نوشتید به کد html مطلب مربوطه برید
( اگر نمیدونید چطور به html مطلبتون برید به بخش آموزش بیشتر مراجعه کنید ) بریم؟
و از <hr> استفاده کنید در این صورت شما خطی ساده مثل خط زیر دارید
برای اینکه شکل و شمایل این خط رو عوض کنید از روش زیر استفاده کنید
<hr size="n" width="n%" color="n">
*به جای n مقادیر دلخواه خودتون رو قرار دهید
مقدار دهی size براساس پیکسل هست و هر چه بالا تر باشه خط مورد نظر پهن تر میشه
مقدار دهی width هم بر اساس پیکسل و هم درصد هستش که استفاده از درصد راحت تره، مثلا مقدار 50% یعنی خط شما 50درصد از عرض مطلب رو میگیره
برای color یا رنگ هم میتونید از رنگ های انگلیسی مثل red , blue و... استفاده کنید ، البته از مقدار های مخصوص زبان html هم میشه استفاده کرد(برای تازه کارها پیشنهاد نمیشه)
* خط زیر دارای size=5 و Width=60% و "color="red است
درج لیست تعریف
برای ایجاد یک لیست که شامل تعریف مواردی می شود از تگ های جفت1 زیر استفاده میکنیم
(برای معنی تگ ها نشانگر موس را روی تگ ها بگذارید)
<dl>
<dt>
<dd>
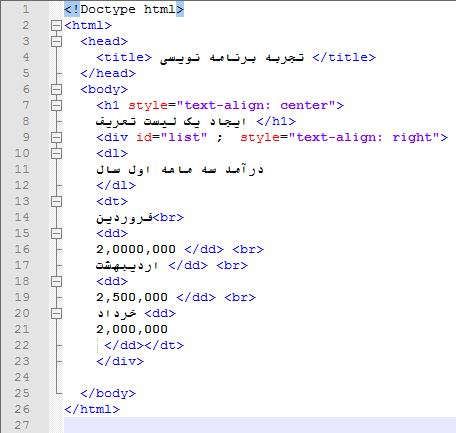
به این دو تصویر دقت کنید:
تصویر1-1 کد html تصویر2-1 نتیجه حاصل روی وبنکات:
- منظور از تگ جفت تگی ست که دارای آغاز و پایان است ، مثل <p> </p> ، پس از این به بعد هر جا این عبارت را دیدید بدانید باید تگ پایان را هم بگذارید
- نکات مربوط به استایل دهی (رنگ، مکان و ...) را بعدا در یک پست جداگانه یاد می گیرید ، اینجا صرفا برای قرار دادن تصویر استفاده شده است، البته بیشترش رو یاد گرفتید ؛ هم در مطلب hr و هم الان داخل تصویر
- html هر چیزی را (البته نه هر چیزی، بعدا به این مساله میپردازیم) که شما بنویسید نشان میدهد، مثلا دقت کنید من درآمد فروردین رو به چه شکلی نوشتم! اگر html خودش اصلاح میکرد باید یک صفر را جلوی 2 قرار میداد تا تبدیل به 20,000,000 شود، اما اینطور نیست، پس کاملا باید حواستان به چیزی که مینویسید باشد!
درج علایمی مثل کپی رایت
برای درج علامتهای مخصوص کسب وکار و حق کپی و .... باید از & (امپرسند) استفاده کنیم که در کیبردشما وجود داره
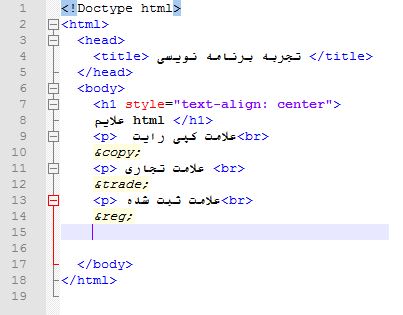
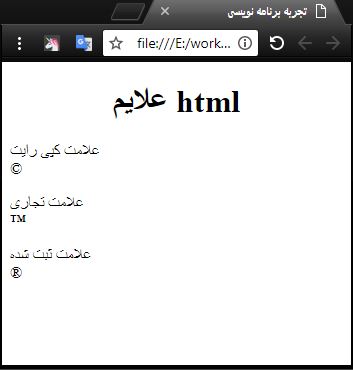
به تصاویر زیر دقت کنید:
تصویر1-2 کدhtml تصویر 2-2 نتیجه روی مرورگر
تصویر3-2 سایر علامتهای html
تصویر 2-2 نتیجه روی مرورگر
تصویر3-2 سایر علامتهای html
 آموزش بیشتر :
آموزش بیشتر :
برای رفتن به کد html پست وقتی دارید پستی رو آماده ارسال میکنید باید دنبال این علامت روی ویرایشگرتون بگردید (بهتره از ویرایشگر پیشرفته استفاده کنید)
تصویر 3 نحوه رفتن به محیط ویرایش کد مطلب در بلاگ